When making my digipack I began by choosing the images I wanted to use. I started by doing the text in photoshop but the text appeared to be fuzzy and out of focus. To stop this from happening I had to edit the image then export it and open it in Adobe Illustrator. I then constructed the clear text in this programme and exported it back to Adobe Photoshop to make the final few changes and save it as a JPEG.
For my digipack I chose to have a fold out insert in the album rather than a booklet form. I had seen Goldfrapp's album insert in this form with a large image on the inside. I liked this idea as I thought it was more interesting and unique than a normal booklet. I chose to still use the conventions of a digipack with the lyrics page and the thank you page as well as having images scattered throughout.
The images I chose had to portray the personality of the artist. I chose the front cover as the 'shh' gesture shows her power during her songs as she says things that would often be seen as blunt. Her attitude throughout her songs is very upfront and direct. The use of the background also stands out and would attract the attention of the audience.
I chose the back cover image as it went well with the front cover. The body language is still very confident but I felt that direct address to the audience was not needed. The image also was the right framing to allow for space for the text to appear. I included a similar colour text to the front cover to create continuity and tie the album together. I had to include the institutional information, to make it accurate I looked at other back covers online and changed the wording slightly to make it appropriate to my artist. I found the barcode image online and I edited it onto my album.
For the inside cover I chose to have this image as it the framing allowed for the text to be placed. I chose this to be a 'thanks' page. This is very common of albums however I didn't want this to be a very serious page. I wanted it to allow a more jokey side to our artist to show. This is shown through her language used in the 'thank you note'. The colours on this page are very similar to those used throughout the album. I chose the black and white image as it was striking but did not draw the attention away from the text.
For the lyrics sheets I chose the same colour schemes as I have used throughout the album. I also chose these 2 images as they had a playful side to them. They also worked well together as they both had the same outfit and a similar style to the pose. I chose to use the 2 first songs on the album to have the lyrics to. These would be the most popular tracks on the album. I also had the images of the birds which I found on the internet but I changed the colour of them to match the colour of the font. I also flipped the image so it would match on the other page.
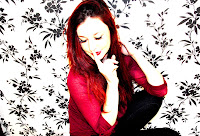
I chose this image to be the big image as it was a very striking image but also shows the fiesty side to our artist. This contrasts to the other softer images used in the digipack.
Friday, 22 March 2013
Thursday, 14 March 2013
Website Progress
We planned and designed our whole website and began creating it on wix. We found the template that best fitted our ideas and began to change the things we wanted to. As we began to fill it all in we found that some things were not quite working as we had hoped. We found that the homepage layout did not look quite right as it seemed too simplistic and empty. To try to make it look better we had to place 2 photos on either side. Although this made it look better it still wasnt how we wanted it to look. We had also wanted to have a chatroom in the fan page however it looked too simplistic. The only chatroom available made the website look amateur. I also thought the layout of the shop did not look professional enough and this whole page needed a lot of work to organise it properly. After looking at other layouts I have decided to try a different layout to see if it looks any better. I have not quite finished this new website but it is already looking much better.
Here is a link to our previous website:
Kate Nash Website
Here is a link to our previous website:
Kate Nash Website
Wednesday, 13 March 2013
Star Image Change- Azealia Banks
From Azealia Bank’s first music video ‘212’ she appears to be a very down to earth artist. The use of the mise-en-scene is very urban. By using a brick wall as the background and the having the star wearing casual clothing it makes her seem as though she is relatable. The lack of drastic makeup or hair styles also helps to create this image. The use of the almost jokey dancing, looks as though the artist is just having fun as opposed to making a serious music video. As this is her first music video this all works together to create her star image. The use of the black and white also gives it a more stylistic look but also helps create the urban feel. The majority of the music video is filmed with close-ups or medium- close ups with the occasional medium long shot. This creates a more personal direct link with the audience.
Azealia Bank’s second music video for ‘Liquorice’ has a very different feel. This contrasts to her previous music video as this has a dramatic mise-en scene and a much more staged feel. It is clear that this music video has a much higher budget as the costumes and locations are extravagant. She artist also appears to have a much more sexualised approach as well as being more serious. This shows a complete change from her star image created by ‘212’. The majority of her music videos since ‘Liquorice’ have also seen this new star image be shown and maintained. Many artists do not normally have this much of a drastic star image change from one video to the next. One reason for this dramatic change could have been the success of her first single.
Progress After Robbery
After the robbery in the media department we are finally
getting back to normal. Luckily all our footage and sequences had been backed
up a few days before. This meant we still had most of our work still. When we
came to attempting to edit again we found that we had lost all our green screen
edits. We have started to edit them again. This time we have decided to change
some of the backgrounds and we want to try to make them look better. We now
have new macs and cameras so we can carry on with all of our work as we were
before. Although we have new macs they have different programmes so we have to
edit on the older macs. When we changed computers it managed to put our whole
video slightly out of sync so we had to go back and fix all of this. We finally
did it when we had to change computers again and it happened again. This time I
had got the hang of tweeking it to be perfect and it didn’t take too long. We
finally have it all back in sync and we just have the green screens left to
edit. Once we have done this we just have to make the whole video look snappy
with quick edits. We will have a better idea of how it will look once we have
the green screens done. The editing is taking a lot longer than we had hoped as
these computers are old. Despite this we are making do and we have almost
finished editing.
Sunday, 10 March 2013
Photoshoot
Today we did a photoshoot for the digipack and website pictures. We had access to the professional equipment as my mum is a photographer. We set it all up in my living room, this included the backdrop and lights. We then tried various different outfits to see which ones suited our artist. We decided to have different types of shots including ones which looked as though they were from a photoshoot as well as some more fun shots which show the personality of the artist. We were given some tips on how to use the equipment but we both learnt a lot through using all the proper equipment to create good quality pictures. I am really happy with how the pictures looked and I am looking forward to editing them all and putting them on the website.
Saturday, 9 March 2013
Website Progress
We are currently in the process of constructing our website. Although it is similar to how we wanted originally planned it we have had to change a few things as they were not achievable with the software. We are using wix to create our website and this has let us do most of what we wanted to. We liked the idea of having a banner with images at the top of the website on every page.
Our home page was very similar to how we had planned however the layout meant that we had to large gaps on either side of the page. This meant we had to find images to fill these. Luckily we had lots of images due to the various photoshoots we have done. When we planned it we had not had many images on the home page but this layout looked better with a few images from the gallery placed here. We also wanted the latest news to be easily seen so we had planned to have this on the front page as well as the twitter feed. We chose to have the latest news as though it was written by our artist, this adds a personal touch to the page.
On the 'Music' page we plan to have our music video for 'Foundations' placed at the top with various other Kate Nash song clips underneath. This would promote the artist's album and help to boost sales. We also plan to have both our album cover images placed here too.
The gallery has various images from all the photoshoots we have done. We have different types of images including ones from photoshoots, behind the scenes of filming and out with fans. This helps to show off the star and maintain our star image. It also shows that our star cares about and has a connection with her fans.
The fan page has some merchandise for sale. For this we had to design and edit the images in photoshop to create the tops including some of her lyrics. We also created a chatroom so that her fans can communicate with each other.
We decided a competitions page would be a good way to add interactivity to the site. We have a video clip of our artist saying how to enter and what you win. We thought this would add a more personal element to the website and would engage with the audience more. We wanted to have a submit form to attach a video however the software was limited so we have not yet worked out how to do this. We have also had trouble uploading the video so we have had to upload it to youtube and then embed it.
Our last page features the tour dates and locations. We chose to say that 2 locations had sold out as this made the gigs look more exclusive. We researched in depth about the locations and thought carefully about the order in which the artist would visit them. We also looked into similar artists such as Marina and the Diamonds and Florence and the Machine to see where they had performed. This gave us a better idea of suitable locations.
Our home page was very similar to how we had planned however the layout meant that we had to large gaps on either side of the page. This meant we had to find images to fill these. Luckily we had lots of images due to the various photoshoots we have done. When we planned it we had not had many images on the home page but this layout looked better with a few images from the gallery placed here. We also wanted the latest news to be easily seen so we had planned to have this on the front page as well as the twitter feed. We chose to have the latest news as though it was written by our artist, this adds a personal touch to the page.
On the 'Music' page we plan to have our music video for 'Foundations' placed at the top with various other Kate Nash song clips underneath. This would promote the artist's album and help to boost sales. We also plan to have both our album cover images placed here too.
The gallery has various images from all the photoshoots we have done. We have different types of images including ones from photoshoots, behind the scenes of filming and out with fans. This helps to show off the star and maintain our star image. It also shows that our star cares about and has a connection with her fans.
The fan page has some merchandise for sale. For this we had to design and edit the images in photoshop to create the tops including some of her lyrics. We also created a chatroom so that her fans can communicate with each other.
We decided a competitions page would be a good way to add interactivity to the site. We have a video clip of our artist saying how to enter and what you win. We thought this would add a more personal element to the website and would engage with the audience more. We wanted to have a submit form to attach a video however the software was limited so we have not yet worked out how to do this. We have also had trouble uploading the video so we have had to upload it to youtube and then embed it.
Our last page features the tour dates and locations. We chose to say that 2 locations had sold out as this made the gigs look more exclusive. We researched in depth about the locations and thought carefully about the order in which the artist would visit them. We also looked into similar artists such as Marina and the Diamonds and Florence and the Machine to see where they had performed. This gave us a better idea of suitable locations.
Tuesday, 5 March 2013
Album Cover
I have chosen an image from a photoshoot we did. Above is the original image I thought would look good as an album cover. I have then used photoshop to edit them with a few different effects. Here are a few of the edits:


Subscribe to:
Comments (Atom)